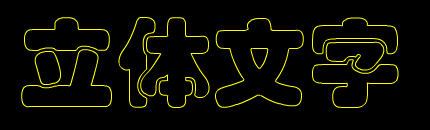
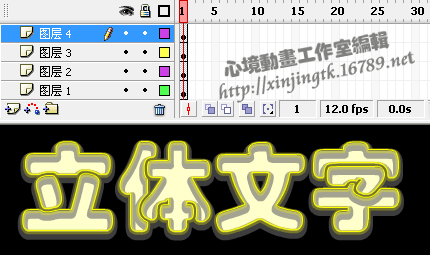
核心提示:描边立体文字制作,主要方法是利用图形线条描边产生描边文字再位移成立体感描边文字,最终效果如图1-1所示。
描边立体文字制作,主要方法是利用图形线条描边产生描边文字再位移成立体感描边文字,最终效果如图1-1所示。

图1-1 描边立体文字
(1) 在制作描边立体字之前,我们先要学会如果制作Flash描边文字。使用菜单“文件/新建”新建一个空白文档。在工具箱选用 “文本工具”,并把属性设置为“华文琥珀”,字体为96像素,颜色为“#FFFFCC”在舞台上输入“立体文字”四个字。
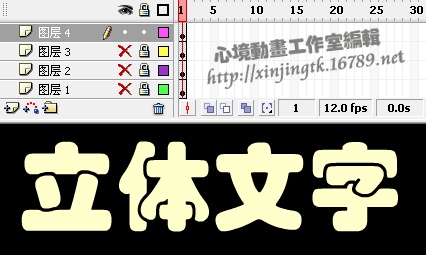
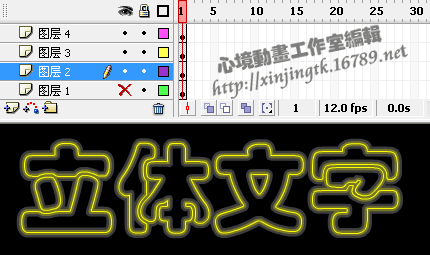
把文字打散,再新建三个图层,在文字选中的状态下分别把文字原样复制到三个图层里的第一帧,然后把1.2.3图层隐藏及上锁。如图1-2所示。

图1-2创建文字
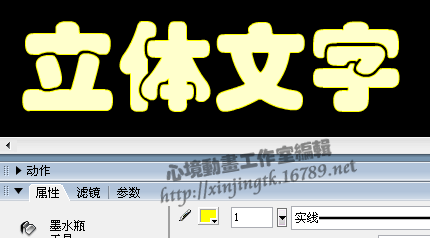
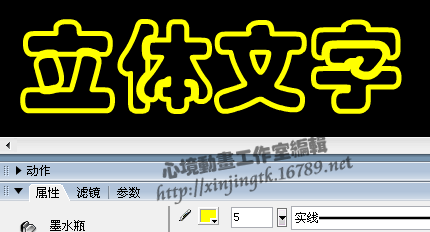
(2) 现在使用墨水瓶工具首先对图层4进行描边,描边线条大小为1像素的实线,颜色为“#FFFF33”如图1-3所示。

图1-3 给图形描边
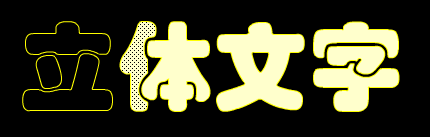
在这个图层,我们只要他的描边线条,所以要把填充物删掉。删除填充物一般用户是一个个选取然后按“DEL”键删除,也可以选中填充物右键单击剪切,把所有填充物剪切掉,这样填充物都不见了只留下我们所要的线条,如图1-4所示,然后把线条文字在全部选中的状态下转化为图形元件。


图1-4 删除填充
(3) 用上面同样的方法对图层3和图层2进行描边,删除填充物,以下截图都是隐藏了下面的图层所截的,便于截图观看效果。
对图层3描边为:大小5像素的实线,颜色为“#FFFF33”同样把线条文字在全部选中的状态下转化为图形元件,在属性下把文字元件透明度调为30%,如图1-5所示。

图1-5 对图层3填充大小5像素透明度30%的线条
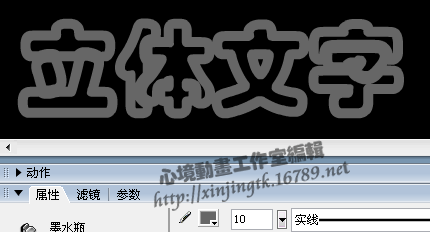
(4) 再对图层2描边为:大小10像素的实线,颜色为“#666666”删除填充物后同样把线条文字在全部选中的状态下转化为图形元件,在属性下把文字元件透明度调为60%,如图1-6所示。

图1-6 对图层2填充大小10像素透明度60%的线条
(5) 好了,我们对三个图层做了三种线条,最后还有一个图层。图层一是文字图形,这个图层不要做任何操作显视2.3.4图层看下效果如图1-7所示。

图1-7 完成描边文字
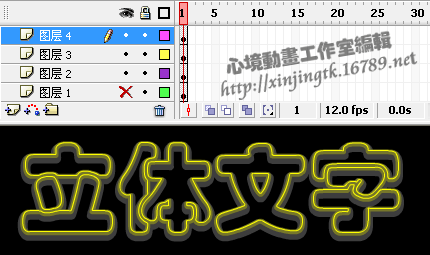
(6) 现在完成的已经是描边文字了,再把图层4里的内容往上移一些,保持图层4的图形在最上面,图层2里的内容往下移一些依次调整而产生三维立体感如图1-8所示,隐藏图层1完整查看2.3.4图层。

图1-8 依次调整而产生三维立体感文字

图1-9 完成调整及显示所有图层而产生的立体文字效果
热门文章
- [5069]· 使用Flash制作描边立体文字
- [4970]· 导入音乐出现“一个文件或多个文件无..
- [4198]· FLASH 8 - 基础实例讲解(20节)
- [4168]· 教你一帧制作mp3播放器语句
- [3945]· ActionScript 3.0基础视频教程 【A闪..
- [3792]· FLASH - 基础实例讲解(10节)
最新推荐
- ·本栏目暂无文章推荐
相关专题
- ·[ 专题一 ] 没有相关文章
- ·[ 专题二 ] 没有相关文章

·暂无相关评论